To make it easier for users to create a map in wiki markup, and to keep the syntaxis flexible enough to allow mutliple mapping services, I decided to go for named parameters. This means that instead of {{#foo:1|2|3}}, the wiki markup will look like {{#foo:a=1|b=2|c=3}}. The two most important advantages are that you can change the order of the parameters, which you could not do in the first one, and as a result, can omit any parameter, not just the ones at the end of the row. Although it’s working perfectly as far as I can determine, I’m not sure yet of my approach to determining the parameters. I’m going to send that code to Yaron as soon as I see him on-line.
After 2 days, I largely completed the Yahoo! Maps integration. A few small issues remain, but these should not be hard to fix. I had a really retarded experience with the JavaScript for the Yahoo! map though. I named the variable yahoo-$egYahooMapsOnThisPage, which would then, for the first map, result into yahoo-1. Somehow I completely forgot you can’t put a dash in a variable name, and spent 3 or 4 hours searching for my error. I won’t make that dumb mistake again any time soon though.
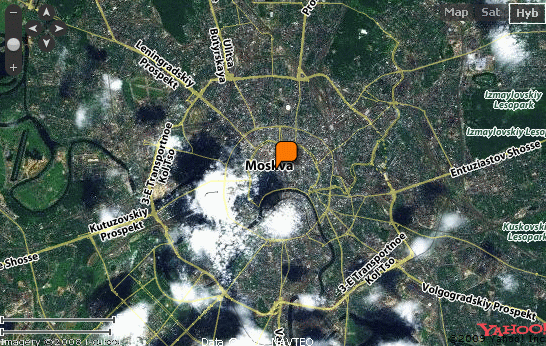
Here you have a screen shot of a yahoo map, created with the named parameters syntax.

This is the wiki code that generated this map:
{{
#display_point:
service=yahoomaps
|coordinates=55.7557860, 37.6176330
|zoom=7
|width=550
|height=350
|type=hybrid
}}