During the last few days, I worked on getting Open Layers to work in Maps.
Map wiki code:
{{#display_address:
service=openlayers
|address=Moscow, Russia
|width=610
|Height=500
|layers=google,yahoo,openlayers,bing, nasa}}
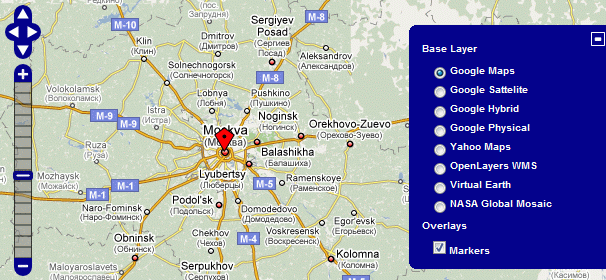
As you can clearly see from both the screenshot and the wiki code, the big difference with the other mapping services is that Open Layers supports multiple base layers from different data sources. It also supports multiple overlays, but I’ve decided to keep things relatively simple for the moment, and stick with one auto generated marker layer. Later on custom layer definitions in the wiki itself might be added, depending on the demand.
Another difference, although not visible here, is the controls parameter. Open Layers provides have a whole variety of controls (you can even create custom ones) that you can place onto one map. An example of adding controls with this parameter: controls=layerswitcher,mouseposition,panzoombar,scaleline,navigation. Like with the layers parameter, each value should be separated with a comma. Note that the controls example contains the current default controls (which will be added when no controls parameter is specified in the wiki code), and therefore can be added to the wiki code of the above map without affecting the output.
 To retain consistency with the other mapping services, the control parameter form Google Maps and Yahoo! Maps has also been changed into controls. For Yahoo! Maps this actually makes more sense then the old approach, since you can add both zoom and pan controls individually or together.
To retain consistency with the other mapping services, the control parameter form Google Maps and Yahoo! Maps has also been changed into controls. For Yahoo! Maps this actually makes more sense then the old approach, since you can add both zoom and pan controls individually or together.
I’m now working on the popup baloons for the markers, which is apparently not so straight forward to do with Open Layers, and is testing my JavaScript knowledge. It’s possible I’ll also change the layers parameter, since it currently does only allow hard coded layers in the Maps extension itself to be displayed.