I decided to really thoroughly rewrite the Google Maps form input (hook for Semantic Forms) in advance to staring on those using Yahoo! Maps and Open Layers. Before I started I made the prediction I would at least remove or move 125 lines of the 225 line long code. Want to know how many lines long the body of the current function is? No more then 26 lines! (And that’s spaces included.) A third of the code I just removed cause it was redundant, another third I referenced to the centralized mapping and Google Maps functions, and the remaining third I just moved to another location to make it centralized. After doing this, I added pretty much all functionality the parser functions for Google Maps have to the form input, which basically meant adapting the JavaScript functions, and creating some new ones.
Next to this refactoring and adding of new functionality, I also put the code in a separate class, SMGoogleMapsFormInput, which inherits from an abstract class, SMFormInput, containing all the common code for map based form inputs. This will make adding the inputs for the other services so much more easy 🙂 Tomorrow I’ll attempt to get both the others working, and fix some small remaining issues, so the extensions can finally be released.
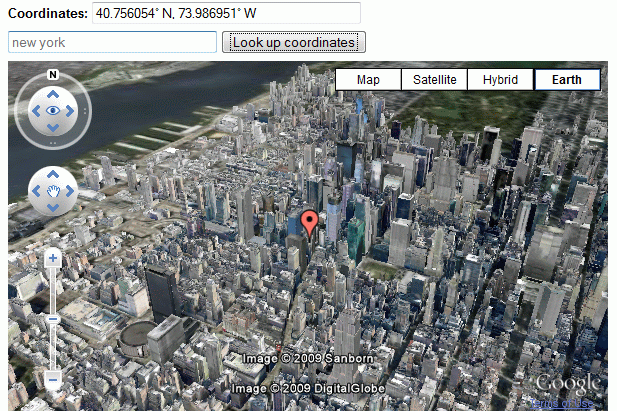
Here you have a nice screenshot of the Google Maps form input, showing a view of New York with the Google Earth map type.
The wiki code of the used form responsible for showing this map:
”’Coordinates:”’ {{{field|The coordinates|input type=googlemap|earth=on}}}

Давно хотел у вас спросить, автор, а вы где живёте? В городе каком? Если не серкет:)