Maps and Semantic Maps are both as good as ready for their first release! 🙂
I’ve completed all planned functionality for the initial release, and now only have to update the documentation, before publishing the extensions. I’m really happy the originally planed features are now completely finished. It took me quite some time to get all the remaining stuff finished, and worked on it practically non stop yesterday and today.
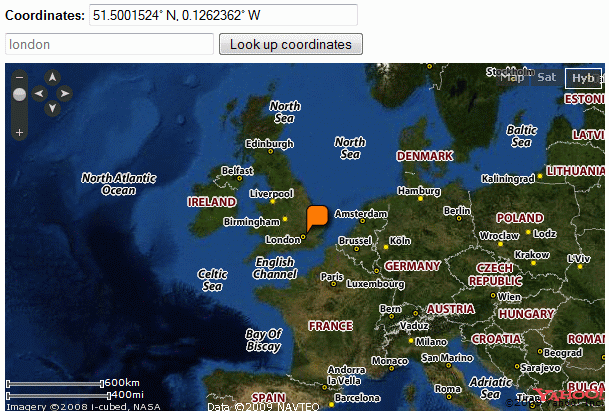
Yesterday I finished creating a new form input system and rewrote the Google Maps form input, like mentioned in my previous post. After that I started working on the one for Yahoo! Maps, which I finished today. Here you have a nice screenshot of a Yahoo! Maps form input:
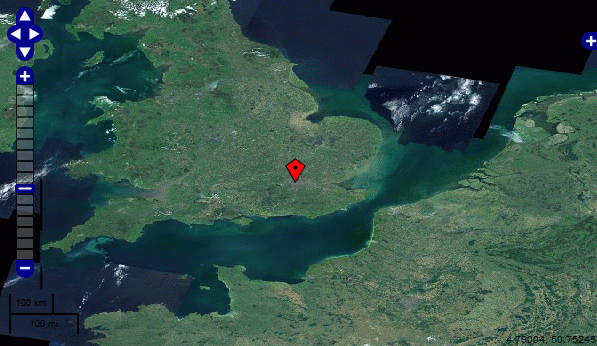
I also finished the form input for Open Layers. This took quite some effort, mainly cause of the large amount of required JavaScript. The code to add a click event to an Open Layers map is in itself more then all the code needed to simply display a Google or Yahoo! Map, and is definitely a lot more complex. Anyway, I’m really pleased this is done and working nicely. Here you have another screenshot, showing an Open Layers map in a form input with NASA imagery as baselayer.
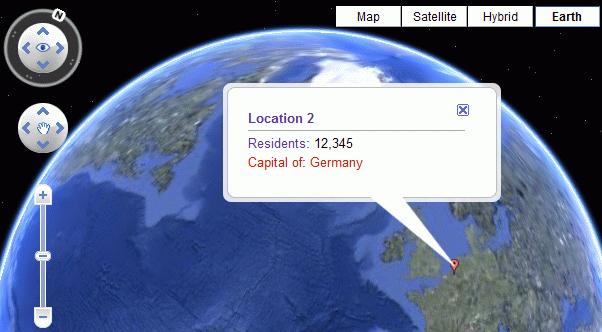
The last facet of the work I did was fixing up the display of properties in marker popups in Semantic Maps. I refactored the biggest part of the code responsible for this, and made some improvements to the actual output. This functionality is now working for all available mapping services.
The wiki code for displaying this map: {{#ask:[[Category:Locations]]|?Has coordinates|?residents|?capital of|format=googlemap|width=610|height=400|earth=on}}