I’ve been working on the Wikimedia Storyboard extension for a week now, and like to provide the people who are interested in it with some more details about what the project goal is exactly, and what my current progress is.
The idea of the Wikimedia Storyboard is to develop a fundraising landing page on http://wikimediafoundation.org/ with moderated but up-to-date stories from users and donors explaining the role Wikimedia has played in their lives. The motivation of building such a landing page is that donor and supporter stories can help to convince and persuade people of the impact an organization is having. It’s essentially an extended, moderated version of the real-time contribution history.
Basically the extension can be divided into 3 separate parts:
The storyboard interface
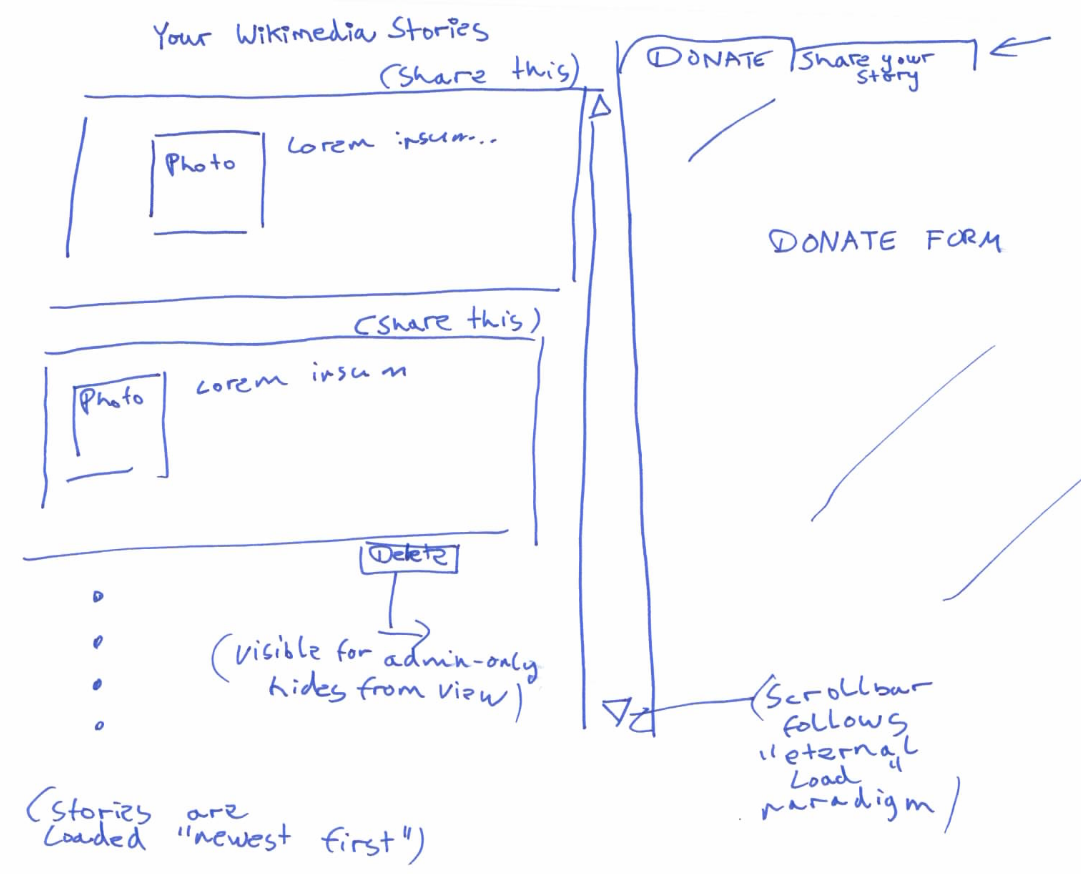
The storyboard interface will contain several stories stacked vertically in a box that follows the “eternal load” paradigm, much like Google Reader. Each story will consist of a picture with some text next to it, and some “share” features for stuff like Facebook and Twitter. For people with a special storyreview permission there would also be a button allowing them to hide the stories from being displayed in the storyboard. This part of the UI will be implemented using the tag extension <storyboard/>. You can see a rough layout on the underneath mock-up (on the left).
Story submission interface
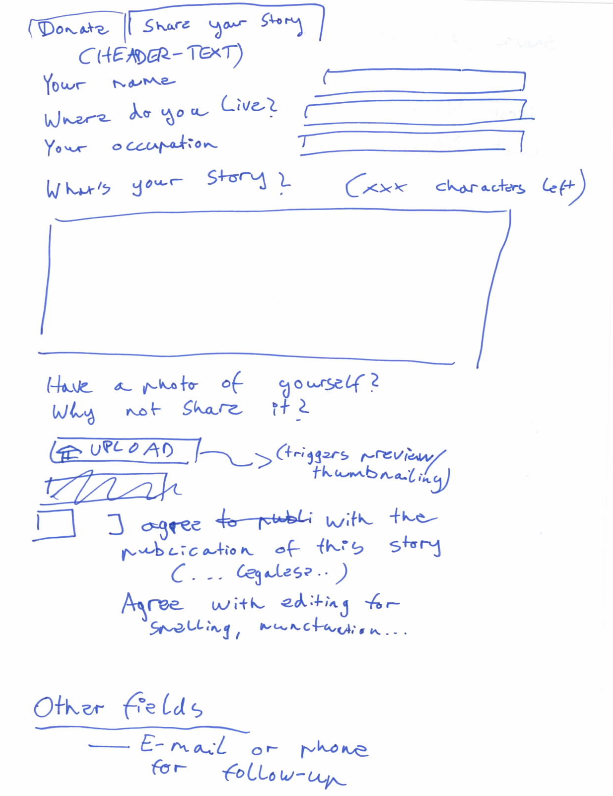
As the above image reveals, there will also be an interface where you can submit stories, that will be placed on the right of the storyboard itself, in a tab gadget, together with a donate page. Like the storyboard itself, this will be implemented using a tag extension: <storysubmission/>.
Story review interface
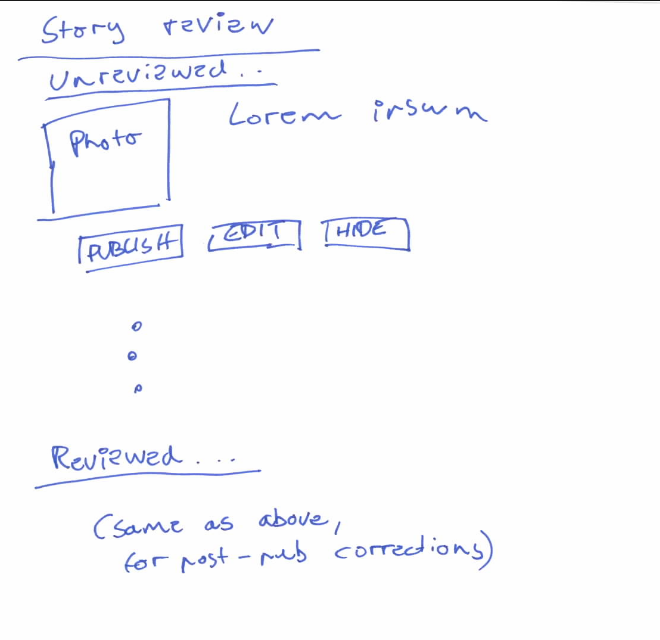
The story review interface will allow users that have the ‘storyreview’ permission to review, edit, publish, and hide stories. Hidden stories could still be published later; they would simply be available through a separate queue. This interface will be implemented as a special page (Special:StoryReview), but will be transcludable, meaning it can be put into other pages.
My progress
Over the past few week, most of my dev time has gone to reviewing documentation about how to correctly create the desired features in the Storyboard extension. Things new for me include, tag extensions, special pages, database interaction, and permission management. I now also better understand some other stuff like how variables should be escaped properly, which I’ll be applying to Maps, Semantic Maps and Validator for their next release. I’ve set up the basic structure of the extension, as you can see on svn trunk, and am now working on creating the dynamic aspects of the interface using jQuery and jQuery UI.
Some stuff I’ll still have to review further at some point is how to make the stories searchable, how to best internationalize the stories and how I’ll implement the “share” features. I’m looking forward to getting more familiar with MW core though, and getting the hang of these things should not be to difficult with the awesome support I’m getting from the devs at the MW IRC.